「ShareHTMLを、もっと綺麗にしたメーカー」で引用された記事の行間がどうしても気になってしまう人のために、行間を狭くしたCSSを紹介します。
2025/09/11
「ShareHTMLを、もっと綺麗にしたメーカー」は、URLを貼り付けるだけで見栄えの良いリンクを作成してくれる便利なツールです。
ただ、CSSにバグ?があるとのことで、修正版も配布されております。
ShareHTMLの新しい形!綺麗な記事リンクHTMLを作れる超便利ウェブツール
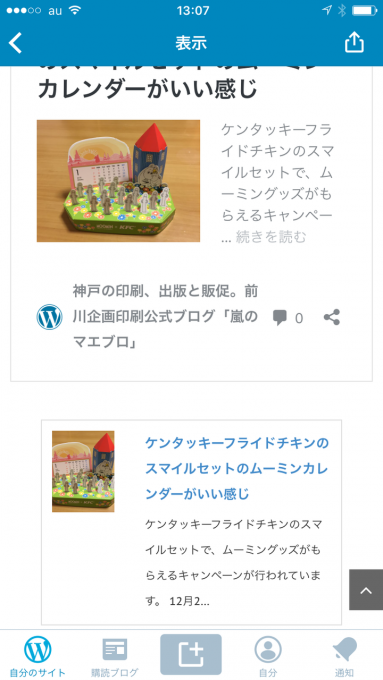
使用すると、こんな感じで表示されます。
上がWordpressのデフォルト表示、下が「ShareHTMLを、もっと綺麗にしたメーカー」で生成したリンクです。

綺麗な見栄えなのですが、個人的に少し行間が広いのが気になります。
他にも気になっている方がいるかもしれないので、行間を調整したCSSを紹介します。
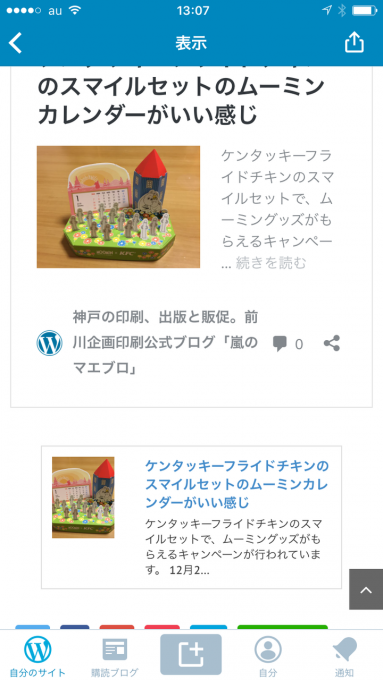
下記のCSSを使用すると、このようになります。

/*-----New Share HTML----*/
.link-box {
border:1px solid #e1e1e1;
padding:10px;
display:flex;
margin:30px;
}.link-box:hover {
background-color:#f3f3f3;
-webkit-transition:background-color .35s;
transition:background-color .35s;
}.img-box {
width:25%;
float:left;
}.img-box div {
min-height:170px;
background-size:cover;
background-position:center center;
}.text-box {
width:75%;
float:left;
padding-left:20px;
line-height:1.4em;
margin:0;
}.text-box .title {
font-size:18px;
line-height:1.4em;
font-weight:600;
color:#428bca;
padding:0;
margin:0;
}.text-box .description {
font-size:14px;
line-height:1.4em;
color:#333;
padding:0;
margin:0;
}@media only screen and (max-width:479px) {
.img-box div {
min-height:80px;
}.text-box {
margin-left:10px;
line-height:1.4em;
}.text-box .title {
font-size:13px;
line-height:1.4em;
margin:0;
}.text-box .description {
font-size:11px;
line-height:1.4em;
margin-top:5px;
}
}/*-----ここまで:New Share HTML----*/
少し行間が狭まって見やすくなりました。
「ShareHTMLを、もっと綺麗にしたメーカー」の行間が気になる方は、ぜひ使ってみてください。
