サイトに埋め込んだFacebookページが表示されない!ローカルチェックの落とし穴。
2025/09/11
最近、サイトにFacebookページを埋め込むという依頼がありました。
Facebookページをサイトに埋め込むには、Facebookが提供しているページプラグインを使用すると簡単に行えます。
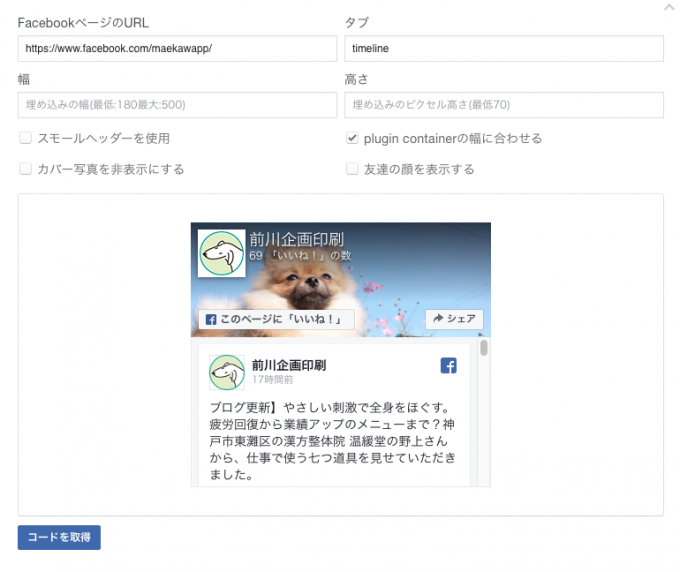
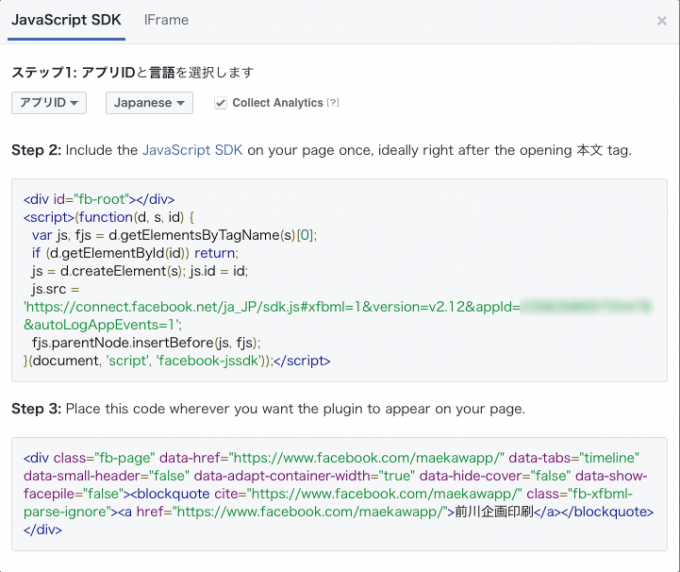
FacebookページのURL等を入れて『コードを取得』をクリックすると、埋め込み用のコードが表示されます。


上のコード(Step 2)を
タグの直下に、下のコード(Step 3)を表示させるところにコピペすれば表示されるのですが、FTPでアップする前にローカルで確認したところ、何も表示されませんでした。他のJavascriptやcssが邪魔をしている可能性もあったので、表示させるためだけのテストページを作ってみても、表示されませんでした。
いろいろ調べてみたところ、こちらに解決方法が書いてありました。
Facebook Page Pluginが上手く表示されない-teratail
Web ブラウザのアクセスしているページがURL が`file:///` から始まっている場合、SDK にアクセス出来ないとおもいます(スクリプト中の js.src の行でのURI 参照)
Google Chrome の開発者コンソール([Ctrl] + [Shift] + [I] から「Console」)をみると、
`GET file://connect.facebook.net/ja_JP/sdk.js net::ERR_FILE_NOT_FOUND`
というメッセージが確認できると思います(http やhttps でアクセスすべきところが、ブラウザがアクセスしているプロトコルと同様の、file:// でアクセスしようとしていますね)
Facebook Page Pluginが上手く表示されない-teratail より
要するに、ローカルでは表示されないので、サーバにアップしてから確認しましょうということでした。
サーバにアップしたところ、問題なく表示されました。
表示の確認だけならローカルで済ませてしまうことが多いので、ハマってしまう方も多いのではないでしょうか。
外部サイトを表示させる場合、同様のケースもあり得ると思われますので、おかしいと思ったらサーバにアップして確認してみましょう。
