Googleアドセンスの自動広告を導入。自動広告が表示されることによる見た目の変化とユーザー側でレイアウトの変更ができるのかを検証してみました。
2025/09/11
すでに気づいている方もいるかと思いますが、このブログにGoogleアドセンスの自動広告を導入してみました。
この自動広告は、htmlの<head>〜</head>部分にコードを入れるだけで、ウェブページにアドセンスの広告が表示されるようになります。
自動広告とは、コンテンツを収益化するためのシンブルで革新的な方法を提供する広告フォーマットです。自動広告では、各ページに同じ広告コードを 1 つずつ設置します。コードを追加すると、高い成果が見込める最適なタイミングで自動的に広告が表示され、快適なユーザー エクスペリエンスが提供されるようになります。
AdSenseヘルプ『自動広告について』より
自動広告を導入することによって、どのように表示されるのか、デザイン的に差し支えないか、レイアウトの変更はできるのか、を検証してみました。
自動広告はどのように表示されるのか
一番気になるのは、自動広告では広告の掲載と最適化が自動的に行われるため、どこに広告が表示されるのか、デザイン的に問題ないか、ということでした。
PCとスマホ、それぞれどのように表示されるのかを見てみましょう。
今回はこの記事『神戸市北区の谷上駅直結のコラボレーションスペース『.me』(ドットミー)。谷上プロジェクトに興味を持ったら、まずここへ。』で検証してみました。
PCで見た場合


見出しの直前などに表示されると予想していたのですが、割と本文ど真ん中に表示されますね。
しかし、文章のキリのいいところや、話題が切り替わる段落に挿入されるようになっているようです。
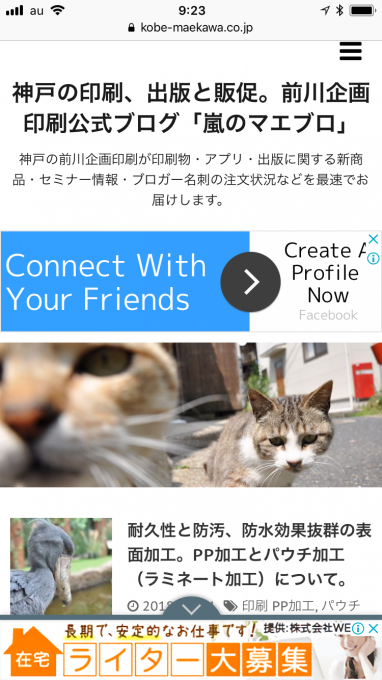
スマホで見た場合


ヘッダーのブログタイトルの下にも広告が表示されています。
本文中の広告位置はPCと変わらないようですが、トップページでは画面下部に固定表示されるアンカー広告が出ていました。
また、時々ページ読み込み時にオーバーレイで全面広告が表示されることもあります。

デザイン的にどうなのか
自動広告は割とよくできていると思うのですが、デザイン的に気になるところはやはり出てきます。
今回のケースでは、本文中に表示される広告の上下のマージンが少ないと感じました。
ユーザー側でレイアウトの変更ができるのか検証してみた
気になるところがあると、やはり修正できるものなら修正しておきたいので、ユーザー側でレイアウトの変更や調整ができるのかを検証してみました。
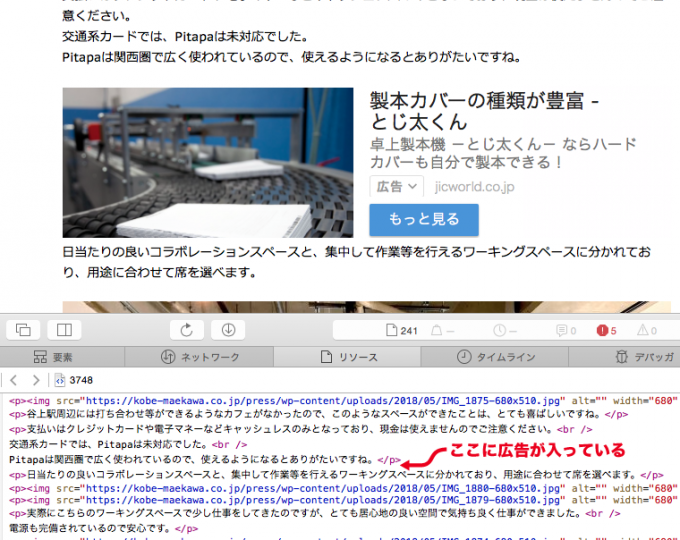
広告が挿入された部分のソースコードを見てみます。

この部分に自動広告が表示されているのですが、ソースコードに広告に関するものは何も表示されていません。
クラスがわかればスタイルシートを編集して上下のマージンを開けることもできたのですが、どうやらユーザー側でレイアウトを調整することはできなさそうです。
自動広告には機械学習技術が用いられているので、精度は今後どんどん上がってくると思われます。
そのうちに各々のページに対して適切なマージンをとったりするようになるかもしれませんね。
自動広告の今後の進化に期待します。
